博客搭建一年啦!
Viewed: loading...
10 minutes to read
距离此博客站点搭建已经一年啦!那就刚好借此机会回顾一下一年之后,自己对于博客搭建的个人想法,刚好也对博客的部署做了一点小小的调整,可以跟大家分享下哈哈哈
回顾
回看去年写的这篇文章,还是挺有感触的:
…
Blog 能为我们带来什么
- 个人品牌: 这一点在技术层面最为显著,大部分的技术大佬都拥有自己的 Blog 站点,内部记录和分享了很多高质量的分析和思考的结论,顺着博客列表翻一遍基本都能收获颇丰
- 低门槛编写成本: 这里主要想的是对于自己编写内容质量的门槛,在现有的大部分社交平台上分享各类文章,往往需要对内容进行反复修改多次加工,往往很多想分享的内容经过这种隐形成本一挡,都感觉不值得写了,这些零星冒出来的火花可能就此熄灭了,有点可惜
- 自由度
- 产品实践: 相信大家不止一次的对于某些平台的阅读体验提过优化建议,这里配色不行,那里广告碍眼,这里生态封闭,那里审核严格,blog 提供了一个相对自由的画板,能够实现自己的一些想法。对于产品来说,个人 Blog 就是一个小小的产品,它可以包括你对于这种形态的内容载体的所有思考,麻雀虽小,五脏俱全
- 技术实现: 对于程序员来说,自建站是一个最好的技术实践入口。如果你想,Blog 内部几乎包含了所有可以尝试的技术场景和技术栈,是一个非常好的练兵场
…
过了一年,对于上面的几点我有几点有了一些新的思考,比如 个人品牌 和 编写门槛 这两个:
个人品牌
这个点我今年在看到一篇飞书文档的时候,意识到了,这个对于结识新朋友可太有用了
💡 陶晨毅的个人说明书 这篇飞书文档非常详细介绍了她自己的的个人信息,感觉通过文档就能够快速了解一个朋友,还挺不错的,就是这个版本好像删掉了很多关于自己的介绍,可能是想认识她的人太多了吧 2333

其实很多时候,你做自我介绍的时候,对于不同的朋友,他们对于这些信息的接受程度是很不一样的。 很可能你在自我介绍的时候,感兴趣的朋友,感觉你说的太少了,有点意犹未尽,但是又不知道怎么样获取到和你感兴趣的点,这个时候就十分尴尬了,甚至新朋友会认为你是个比较内向,没有什么爱好的人,那就可能导致错过了结识一个兴趣相投朋友的机会
相反也是一个道理,如果新朋友对于了解你不是很感兴趣,你巴啦巴啦说了一堆,大概率对方也 get 不到,只能是——再说就不礼貌了。然后还很容易导致你认为自己的介绍毫无意思,影响你认识后面的新朋友,也很尴尬哈哈哈
通过博客或者文章认识一个人,其实是一种慢节奏的异步社交方式。现在这个社会中,大家都有自己处理信息的节奏和方式,所以当你自我介绍的时候掏出自己的博客,那将是绝杀hhh(我的见 about 页面见 此链接)

所以今年我在认识新朋友的时候也尝试了一下这个方式,发现还是挺不错的hhh
低门槛的写作成本
这个真的会有影响,一个是写作的阻力,一个是发表的压力
阻力这个感觉目前还是处在一个静待时机的阶段,没有比较好的方法去克服hhh,还得学习一下
但是写博客相对于来说,在发表压力上,就明显降低了很多。就比如说,我的这篇 新冠记录,要是我放到一般的渠道上,总感觉不太合适,但是我自己的博客,就不一样了,比较随意。就比如说,自己写博客,别人看是类似别人来我家,我会比较放松;如果去平台上写文章,类似于我去别人家,会比较拘谨哈哈哈

但是这篇文章会是我多年之后回头想看到的内容,而且它肯定也能给对此感兴趣的朋友一些帮助,如果不是自己有个博客,可能就又遗失了自己生活中值得回味的片段,有点可惜了就
感悟
给自己多买几个装东西的篮子
有个理论叫:手上拿着锤子,看啥都是钉子

但是我写博客一年的感悟来说,这个理论一些情况下可能还有后半句:但是大部分情况下,你要是没有锤子,你连钉子都看不见
人脑其实用的是一个很节能的算法,在面对你不需要了解的东西时,大脑直接会把信息放到优先级队列的最末端,如果你没精力处理,那就会直接丢弃。但是这个时候要是你手上拿了锤子,那优先级就高了,说不定你就能注意到了。比如很经典的 孕妇效应(你越关注什么,就会越出现什么)
写博客的一年来,我发现了很多优秀的博客站点,在之前的访问情况下,我可能是通过查技术问题进去,看完问题就出来了。但是随着我对于自己博客的思考越多,对于他人博客的信息量获取的也就越多
比如,我会慢慢关注起这类博客的各种细节,开始从设计角度欣赏整个站点的布局,UI 设计的是否先进、清晰和美观,可点击内容和链接的设计是否冗余,关于页面中有没有能够联系到博主的方式;整个站点的加载情况和展示情况如何,对应的技术栈是什么;站点的访问流量怎么样,里每一篇文章的访问量是多少等等去看这个站点…
如 diygod 大佬开源的 xlog,见 https://diygod.cc

同样在工作中,由于我在折腾博客的时候,会考虑用什么样的技术去低成本的实现我的需求,我会开始慢慢关注工作中的一些 Operation 的技术,比如 Nginx 配置 Docker 部署、DNS 解析和 CDN 加速等,从以前的能用就行的标准,慢慢到了看怎么优化的程度
所以,我就把这个理念扩展成了装东西的篮子理论(瞎编乱造hhh):我们在生活中,出门的时候要多那几个装东西的篮子,像锤子这样的有用的工具,能装就多装点,多发现一些生活中的钉子

我学 hhh
基础设施省钱的必要性
最开始想的是,博客用用免费的部署平台就好了,所以其他的性能优化措施也没考虑过,但最近在使用场景变多之后,发现要做优化的话,真的处处要钱hhh:OSS 要钱,CDN 要钱,云服务器要钱,带宽要钱。以前虽然干活也要申请预算,但是这个预算实打实花在自己的钱包上的时候,体验那还是不一样的哈哈哈
还记得在字节搬砖的时候,开发抖音视频流中弹出的那个优惠券样式,有同事 review 代码的时候提出让我把里面分割线用的 PNG 换成 SVG

年少轻狂的我虽然当时改了,但是心里想的其实是,这优惠券背景上的线,用 PNG 不就是几 kb 吗,还专门改成一大坨 svg,体积上小一点,感觉也没必要吧,就算所有用户都看一遍也要不了多少流量。但是后面发现其实这是一种思想,以小见大,如果体积相差大一些,用户数乘以现在的 八亿,这个流量上的使用耗费就是个天文数字,可以避免的话,为什么不改呢哈哈哈
架构调整
有收获当然有会付出,比如踩的一些坑 👀
虽然在调研之前坐的工作已经做得很全了,但是在长期的使用过程中,依然有一些问题,比如:
- CD 部署到 Fly.io 的过程太耗时
- 很多好用的功能还没有扩展
- 资源过多的话,访问速度明显下降
为了解决上述问题,对之前的简易架构做了一些调整,下面逐条说一说 👀
省流的话就是:还是要折腾,还是要懂技术,还是要 debug,还是要维护🤣
部署逻辑优化
原来的部署逻辑是 Astro + Github CD + Fly.io
Blog 本身的技术栈没有变化,Astro 的更新维护很频繁,并且社区也很活跃,唯一一点要吐槽的就是 Astro 更新太快,外加一些简单的通用组件生态还是比较缺乏,比如 图片预览,markdown 自动生成菜单等等,还得自己开发👀
首先遇到的问题就是 Github 部署的时间特别长,仔细一看问题在于 Fly.io ,执行的部署流程时间太长

Fly.io 的 remote runner 性能比较差,在遇到 Astro 插件跑图片压缩的时候,就非常慢,包括最后还需要把整个文件夹打包成 docker 镜像发给远端,再通过 server 跑起来,整个过程中其实没必要这么绕,想了下当时也是为了用上 Fly.io 的国内访问特性,才这么设计的hhh
但是呢,好在前一阵子我把域名备案了,所以可以用国内的 OSS 服务了,突然发现其实直接 build 完,丢 OSS 上就可以了,完全没必要整的这么复杂🤣

现在整体优化完以后,部署一次也只需要两分钟了(本地跑,原因见后面 👀)
好用功能扩展
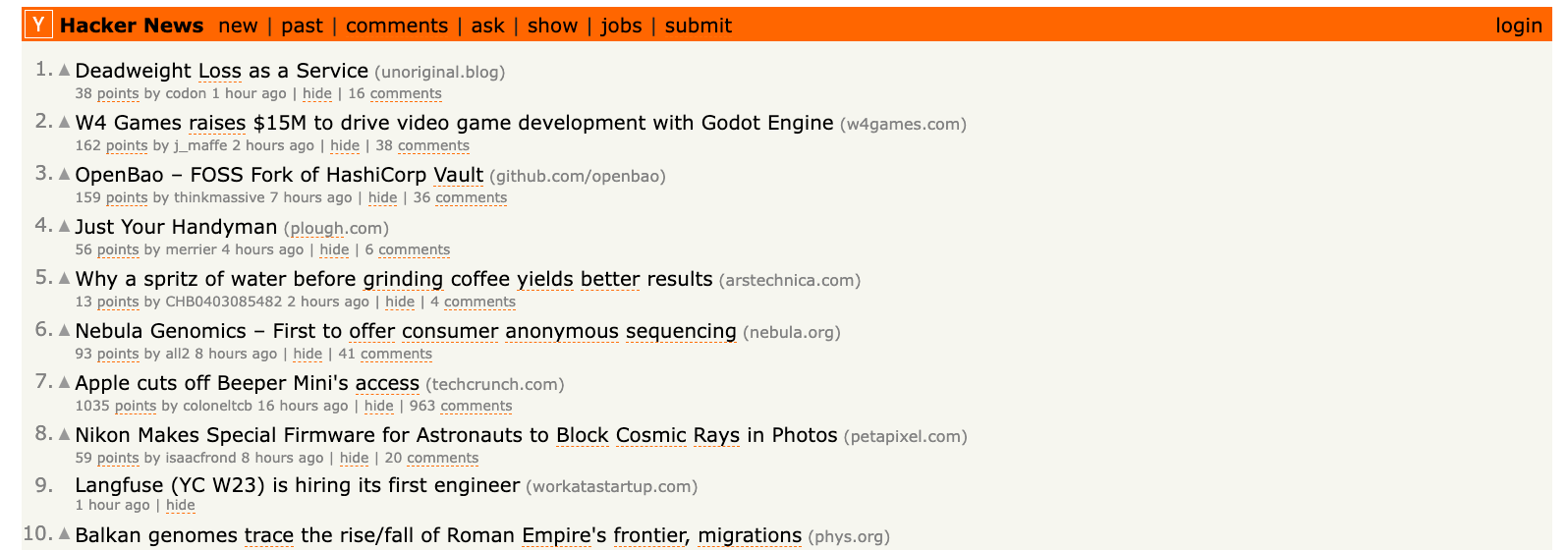
虽然博客是 文章质量 > 用户体验,这点 hackernews 就是个例子,我也感觉确实是这个关系

但是不冲突,在文章质量短时间内无法提升的情况下,提升用户体验也是个不错的选择哈哈哈,用户体验好了,互动率就高了,写的动力就有了,也算一种优化hhh
访问量
访问量统计这个方案,最早我想的使用 mongoDB 官方提供的可免费使用的 functions,实际上也跑通了,但是问题在与这个 server 在国外,每次加载 viewCount,都得转个 10 来秒,其实用户体验确实不太行

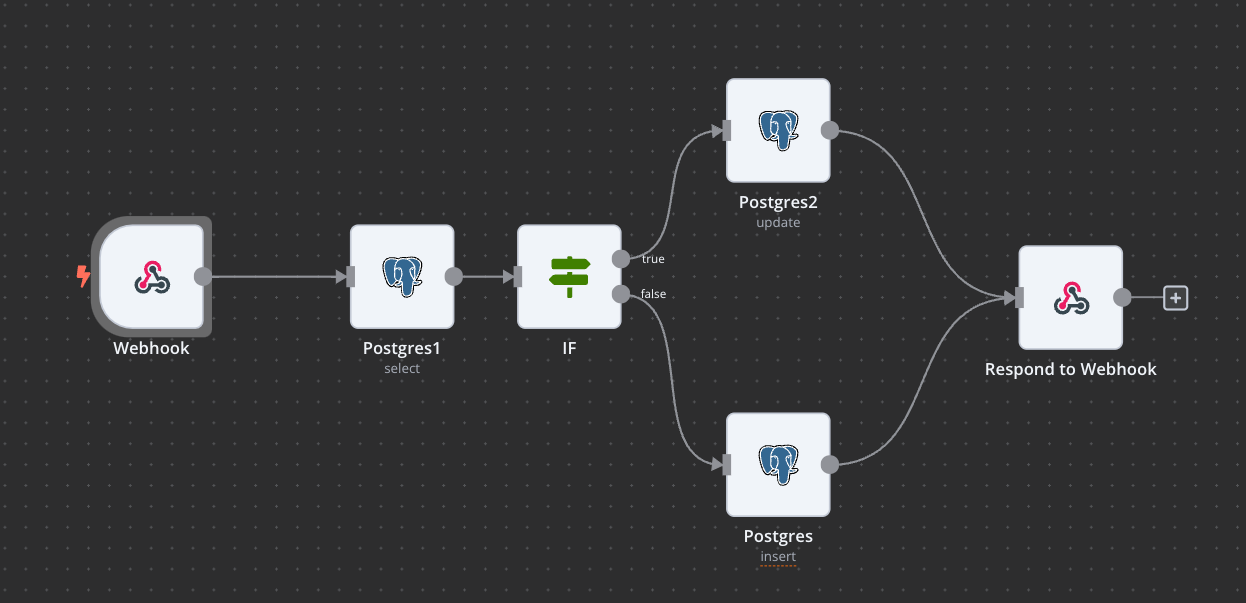
现在的方案是用 N8N 的 workflow 提供 webhook,页面初始化调用 webhook,执行逻辑把内容存到 PostgreSQL 里,具体的内容我下一篇文章详细展开哈哈哈,里面有点乾坤

支持评论
这里先给 reorx 大佬点个赞,好像是在即刻上看到了大佬的 blog,拜读的时候,发现大佬调研了很多技术实现方案,最终选择了 remark42 作为解决方案,详见 文章原文
blog 加评论这个确实是一个不好解决的问题,你要用户体验吧,国内不能用;你要国内能用吧,用户体验又不行,典型的两难问题

好在 remark42 这个开源评论方案,解决了这个问题。目前我是在自己的云服务器上部署了 comment 的 server,整体还是比较稳定的,用了一段时间没有发现问题,欢迎大家在文章最后留言测试一下哈哈哈哈
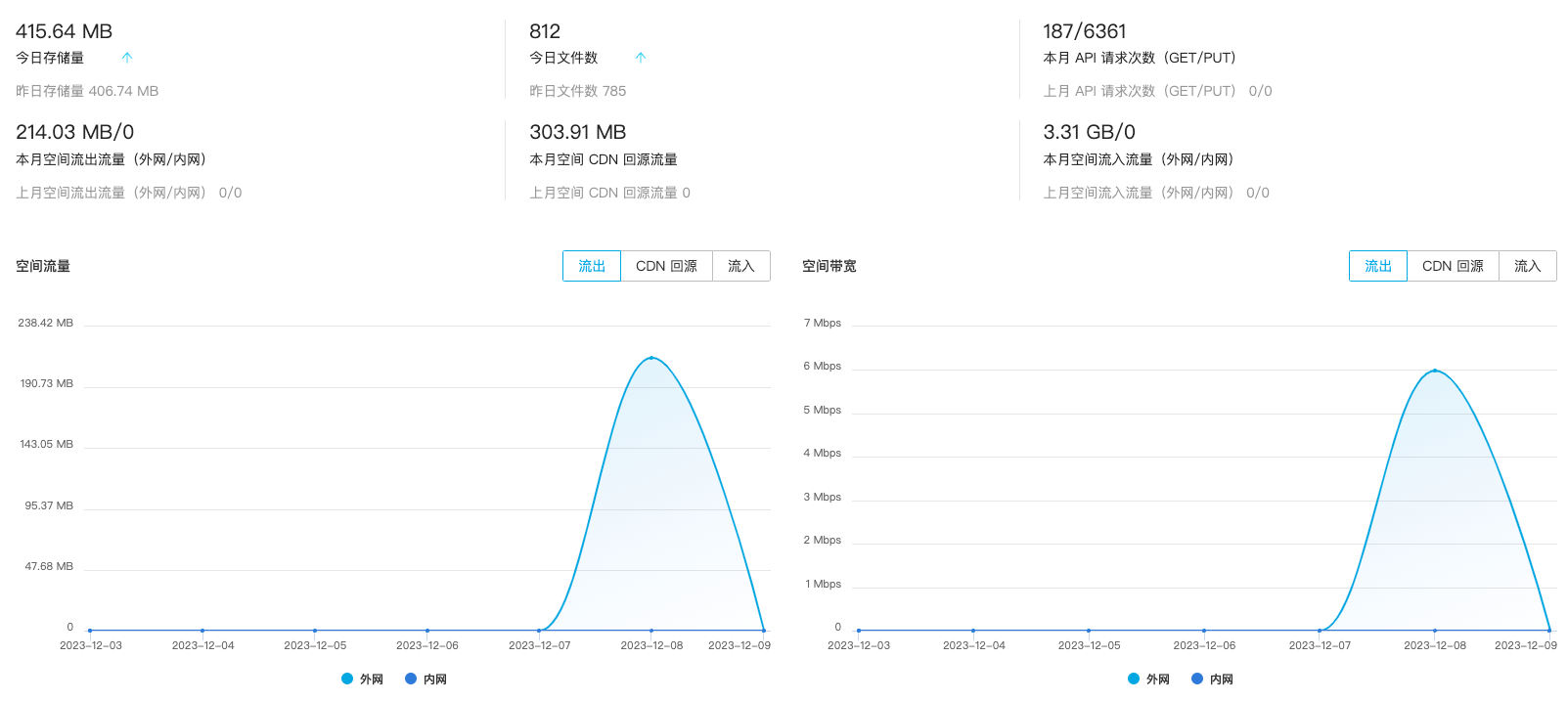
图片资源加载速度慢
这个问题最早在我发完《进击的巨人》最终话图册,就意识到了,图片一多,原来 Fly.io 提供的免费带宽必然就不够用了,而且我上传的都是原图,加载速度确实还是慢的哈哈哈

但是你说,好巧不巧,篮子里的工具连上了。在把部署丢到 OSS 之后,直接在上面加一层 CDN,解决了问题,顺理成章了
这里我选用的是七牛云的 OSS + CDN 服务。一个词来形容为啥就是:便宜。之前注册有学校的 edu 邮箱,可以免费使用一年 40G 的 OSS,所以就用上了
但是用完我就发现:果然贵的唯一缺点是贵,便宜的唯一优点是便宜。目前上传使用比较麻烦,并且 qshell 的缓存策略有问题,失败的文件不支持 retry 等等…
而且在 Github actions 跑 oss 上传,很慢,因为 runner 在国外…所以目前的逻辑还是本地跑 deploy 了,发布完还得手动处理一下,略显麻烦,后面再优化一下吧
目前的缓存策略是不缓存 html,但是首页缓存,不是因为性能,而是因为没法 bypass 🤣
前面讲到了资源放到了国内 OSS 上了,相对来说,国外的访问就变慢了,这里我是直接开全球 CDN,访问量不大的情况下,价格也完全可以接受;如果愿意折腾也可以考虑 DNS 划分境外到 vercel 上,用上 vercel 的 cdn 应该能快不少,但是目前考虑到没什么国外流量,就先到这了👀

博客总结
去年这么一看,还是写了几篇文章的,虽然跟技术相关的不多,这个下次…下次一定…

访问量最高的一篇
去年写的 blog 的这篇,访问量有 1K 了,主要流量是即刻导流,看来到 2022 年了,博客还是一个有热度的话题哈哈哈

总结
我其实最开始落笔写这篇文章的时候,只想简单记录下,我是怎么升级博客的技术栈的,后面想到,欸刚好这是我重新开始建站的一周年,是不是可以总结一下,之后发现又越写越多
所以很多时候,我们是有很强的输出能力和输出欲望的,就是差那么一个机会让我们思考和整理自己的想法。写日记也好写博客也好,都是一个很好的形式,重点是写👀
那么都看到这里了,想不想建一个站呢,如果想的话,我们可以聊聊呢哈哈哈。感兴趣的话可以通过 about 的 discord 找到我,随便聊聊哇
下一期更新我在 zeabur 的启发下,个人折腾的一些小玩意👀,感兴趣的朋友可以 RSS 订阅一下奥 👀
